Form

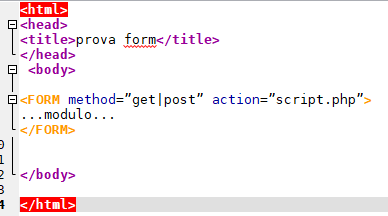
Come si nota il tag Form è all’interno del tag body dell’html.
Se si imposta method=”get”, tutte le variabili ed il loro contenuto vengono inviati ad action (lo script php, asp o cgi che si è impostato) tramite una Querystring.
Ad esempio, all’invio del form il browser sarà indirizzato ad un URL del tipo :
script.php?nome=Domenico&cognome=Nappo&eta=24
Tutto ciò che segue il carattere ? viene detto Querystring e consiste in una serie di coppie
nome-valore.
Il metodo post invece, fa sì che le variabili vengano inviate allo script come un flusso separato e non appaiono nella barra di indirizzi del browser. Inoltre, con il metodo get c’è una limitazione per quanto riguarda la quantità di informazioni da poter inviare. Con il metodo post tale limitazione non esiste.
Input
definisce gli elementi con cui l’utente può interagire ed immettere il suo input.
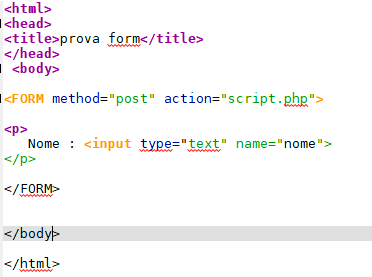
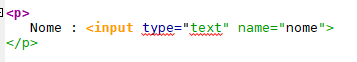
La sintassi è la seguente :

Tale tag è inserito all’interno del tag Form.
Può assumere vari type:
| type | Descrizione |
| text | Campo di teso |
| password | Campo di testo per password |
| radio | pulsanti di scelta |
| checkbox | caselle di scelta |
| hidden | campo nascosto non visualizzato ma invato |
| submit | pulsante per l’invio delle informazioni |
| reset | pulsante per resettare il modulo |
Per ognuno ne faccio la sintassi e l’output:






Voglio far notare come sono ad esclusione i due radio button in quanto hanno lo stesso nome.




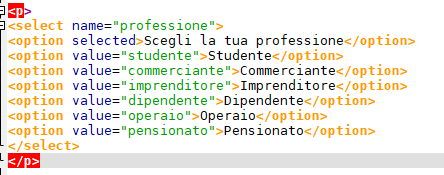
<select>
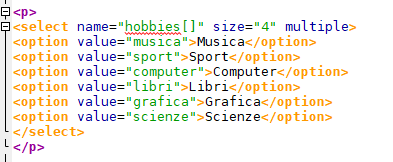
Eccone subito la sintassi ed il suo esempio:


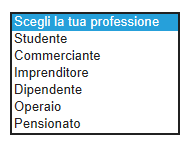
In questo caso si possono fare selezioni multiple, size 4 dice di mostrare 4 opzioni le altre con una barra di scorrimento laterale. I valori si salvano in un vettore. Multiple nel senso che si possono fare più scelte usando il TAB.



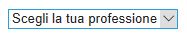
In questo caso abbiamo una scelta singola ma con la possibilità di apertura successiva di un menù a tendina.
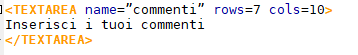
<TEXTAREA>


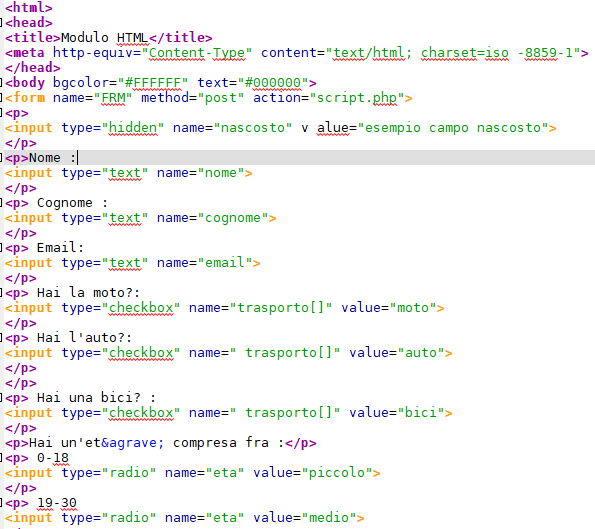
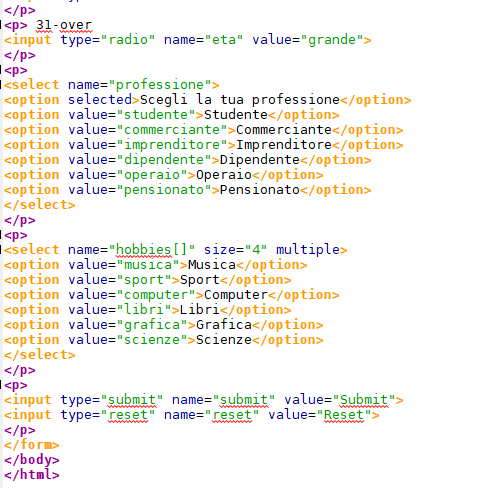
Allego il codice html completo con gli oggetti precedenti.


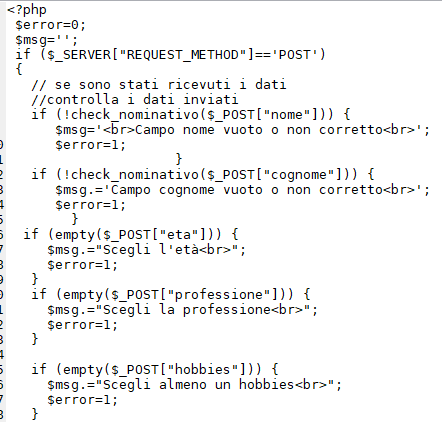
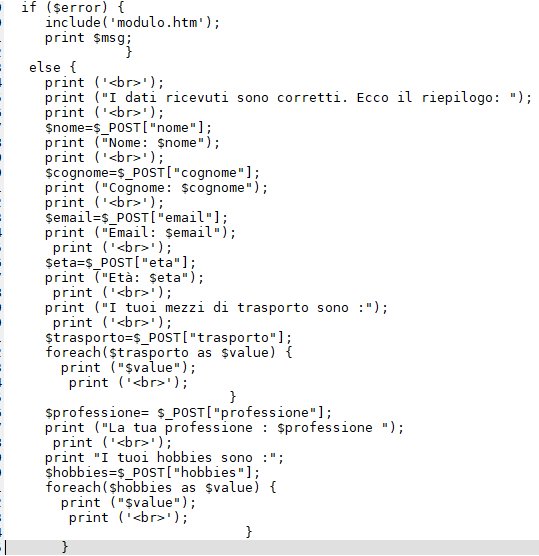
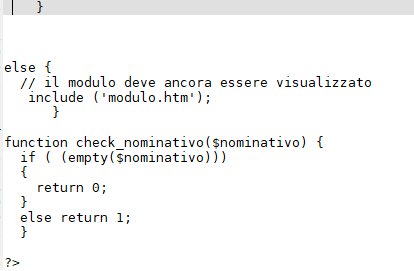
Ecco il codice php che utilizza i dati passati dal sorgente modulo.htm



Da notare alcune cose come la gestione del vettore come bisogna passare il parametro al comando print il $_POST
