1995 nasce JavaScript per opera dei realizzatori di Netscape.
Si intercetta l’evento di apertura o chiusura di una pagina, il clic di un pulsante su una form, il cambiamento del contenuto di un campo di inserimento di un testo, la manipolazione di una pagina, aggiungere un campo in una formo una riga in più a una colonna e così via.

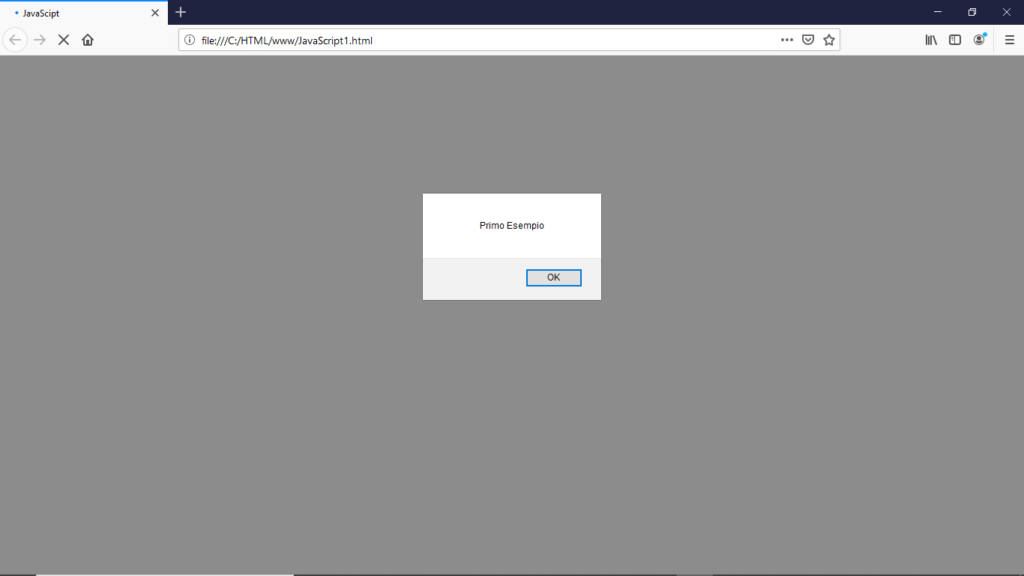
questo piccolissimo script produce questo output:

Uno dei problemi più grandi per gli sviluppatori di pagine web è creare la compatibilità tra i vari browser per questo è nato un consorzio che disciplina la problematica: Word Wide Web Consortium o W3C.
JavaScript resta un nome proprietario di Netscape e ci si riferisce allo standard ECMAScript. ECMA internation (http://www.ecma-international.org) fornisce lo standard di sviluppo.
Netscape stava cercando di sviluppare un nuovo linguaggio che potesse essere usao all’interno delle pagine HTML; stiamo parlando del 1995 con Brendan Eiched.
Il nome doveva essere LiveScript ma si stava affacciando il nuovo linguaggio Java della Sun Microsystems. A questo punto è cambiato il nome in Javascript.
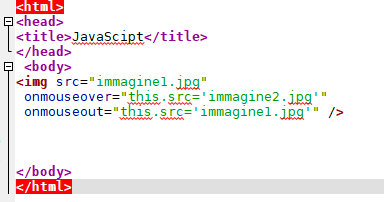
Uno degli effetti più divertenti ad esempio è quello di cambiare l’immagine quando il cursore si pone sopra l’immagine esistente.

Appena vado sopra l’immagine essa mostra un’altra immagine.
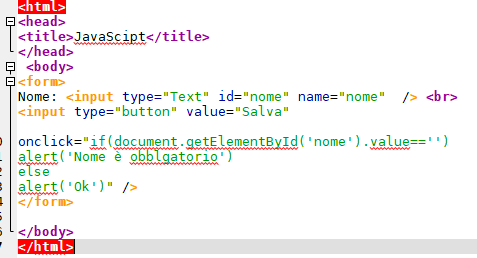
Un altro ambito è quello di controllare la presenza o meno di un elemento in una form.

Ecco un semplice controllo.
