Sono gli elementi che formano blocchi di testo, determinano un’andata a capo alla fine del tag di chiusura.
Il tag <p> permette di creare un nuovo paragrafo. p è l’iniziale di paragraph che in italiano sognifica paragrafo. Serve per marcare l’inizio di un nuovo paragrafo e produce una spaziatura di riga maggiore per separarlo, in modo evidente, dal precedente.
E’ molto importante che i paragrafi siano separati dal tag <p>, in quanto il browser ignora qualsiasi indentazione o linea vuota venga inserita nel documento sorgente HTML. Il tag di paragrafo viene utilizzato anche per definire l’allineamento del testo, grazie all’attributo align.
Sintassi
<p align=”allineamento”> testo del paragrafo </p>
allineamento può assumere i valori:
left –> allineamento a sinistra
right–> allineamento a destra
center –> allineamento al centro
justify –> giustifica il paragrafo
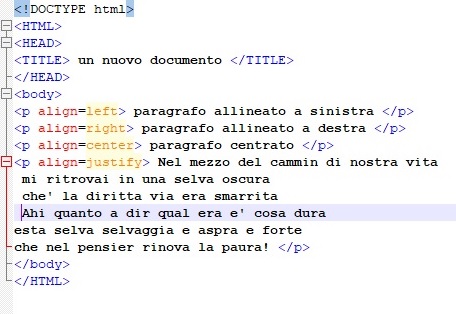
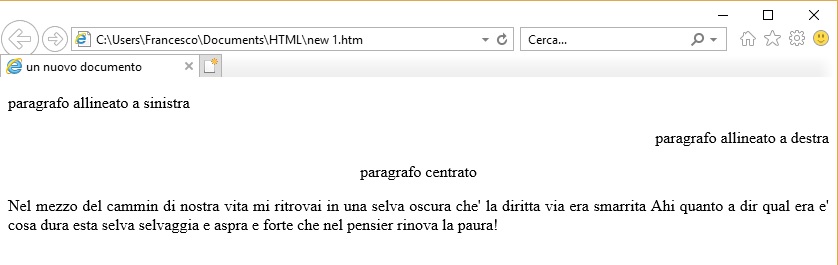
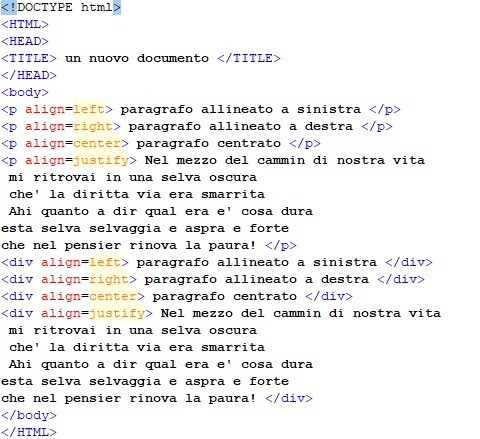
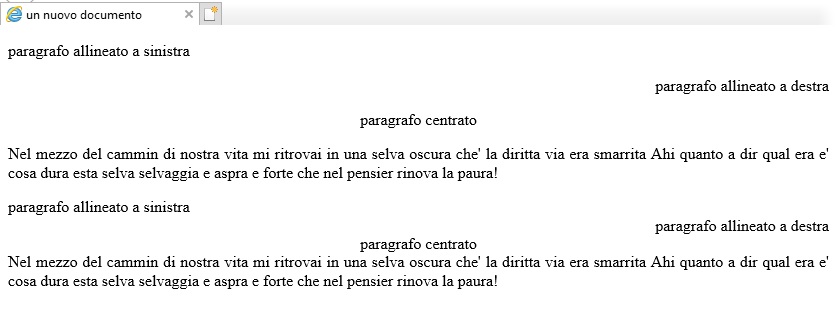
Eccone un suo esempio e l’output relativo:


Sempre nella stessa categoria appartiene i tag di paragrafo
<div> che prevede l’uso di chiusura </div>, anch’esso consente di marcare e di gestire l’allineamento, l’unica differenza è che non vengono inseriti spazi all’inizio e alla fine del paragrafo marcato.
Sintassi
<div align=”allineamento”> testo </div>
allineamento può assumere i valori:
left –> allineamento a sinistra
right–> allineamento a destra
center –> allineamento al centro
justify –> giustifica il paragrafo
eccone un esempio evidenziando la differenza tra i due tag.


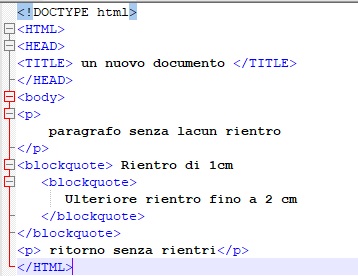
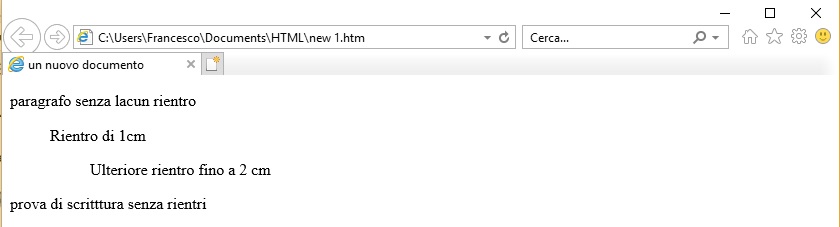
Si possono usare anche i rientri usando la parola <blockquote>. Ad ogni <blockquote> corrisponde un rientro di 1 cm. Si possono sommare più tag consecutivi, ciascuno di essi provoca un ulteriore rientro.
Da notare in questo codice che inserisco l’indentazione dei comandi.