Sono gli elementi che non hanno tag di chiusura, come per esempio il tag che permette di andare a capo.
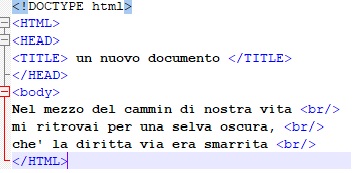
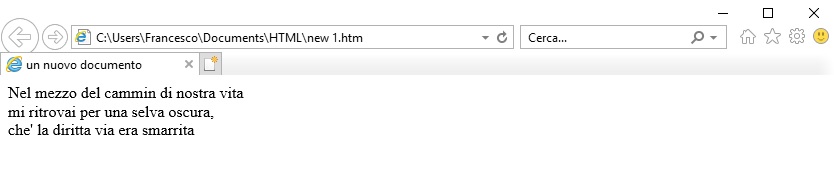
Il tag <br/> permette di andare a capo in qualunque momento (br=break).


Il tag <hr/> crea una riga di separazione. Il testo è disposto sequenzialmente, come se si trovasse in un’unica riga, e il browser provvede a visualizzare a capo un testo quando incontra il tag <br/>
Ecco i parametri del tag hr
- SIZE=”n” —specifica l’altezza della linea in pixel (n e’ un intero).
- WIDTH=”n”, or “n%” —specifica la larghezza della linea, in pixel o in percentuale della larghezza dello schermo (n e’ un intero).
- ALIGN=”left”, “right”, “center” — specifica l’allineamento della linea all’interno della pagina. Il valore di default e’ center.
- NOSHADE —Disegna la linea come una barra solida di colore — di default la linea e’ una barra ombreggiata
esempi:
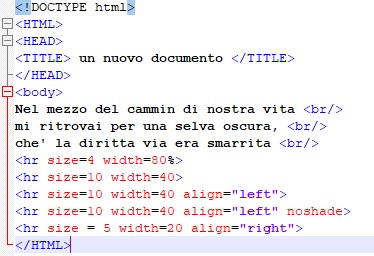
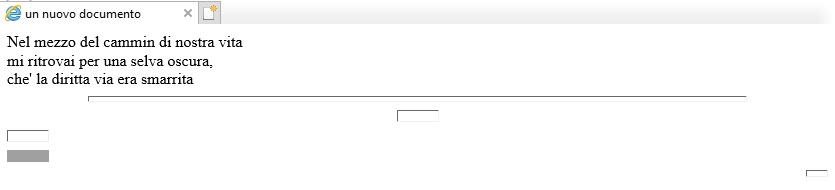
<hr size=4 width=80%>
<hr size=10 width=40>
<hr size=10 width=40 align=”left”>
<hr size=10 width=40 align=”left” noshade>
<hr size = 5 width=20 align=”right”>