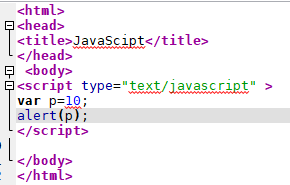
E’ buona norma inizializzare le variabili. La dichiarazione avviene specificando la parola chiave var seguita dal nome della variabile ed assegnando il suo valore iniziale.

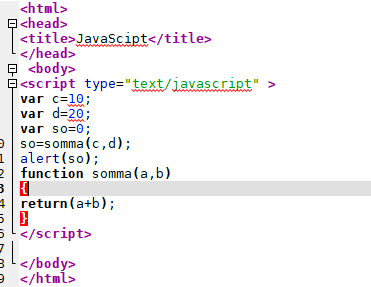
una variabile non ha visibilità globale se definita in una funzione. Una funzione viene indicata con la parola function con i relativi parametri e seguita dalle parentesi graffe.

Esistono gli operatori ++ e –.
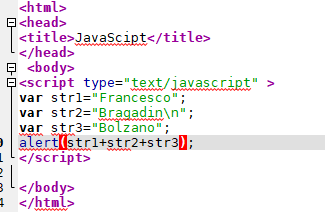
Una stringa di caratteri è un insieme di caratteri racchiusi tra apici singoli o doppi.
\n va a capo all’interno di una stringa racchiusa tra doppi apici.
Concatenazione
La concatenazione tra stringhe avviene con l’operatore +.

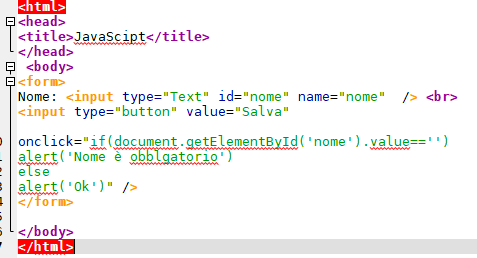
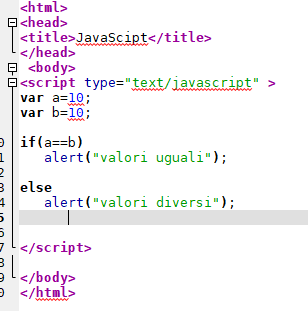
IF
Il costrutto if else è lo stesso usato per il C++.

Operatori booleani
! negazione logica
&& and logico
|| or logico.
== uguaglianza
=== se si vuole verificare che due valori siano gli stessi al di là delle conversioni. Se sono di tipo diverso restitusce false (operatore di identità).
In JavaScript è meglio sempre usare === osì si evita la conversione.
Casting implicito
se in un contesto viene richiesta una stringa e viene usato un numero, allora si ha la trasformazione in stringa e viceversa.
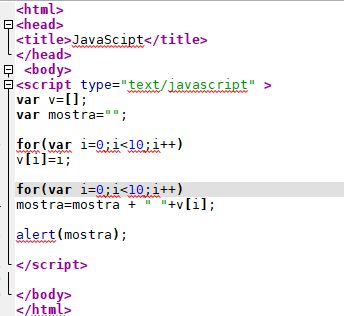
Vettore
Un vettore si definisce tra parentesi quadre.
la parola length mi fornisce la lunghezza del vettore.
A differenza di altri linguaggi esistono vettori non omogenei e di accede tramite l’indice.
v.length mi fornice la lunghezza del vettore.
Iterazione e cicli
Si ha la stessa costruzione del C++.
Eccone un esempio:

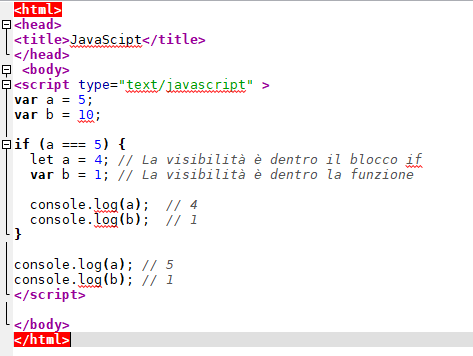
Let
Definisce una variabile permette di dichiarare variabili limitandone la visibilità ad un blocco di codice, ad un assegnazione, ad un’ espressione in cui è usata.
ontrariamente alla parola chiave var, che invece definisce una variabile globalmente in uno script o localmente in un qualunque blocco di codice di una funzione.
Eccone un esempio:

Si noti che ho utilizzato il codice console. Nel post successivo descriverò come attivare la console Java e la sua visualizzazione.