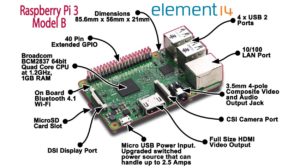
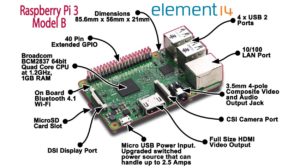
[:it] Raspberry e’ un mini pc a basso costo con 1 Gb di RAM
Raspberry e’ un mini pc a basso costo con 1 Gb di RAM
OCCORRENTE:
Un alimentatore MicroUSB
Una scheda SD da almeno 2 GB
Un cavo HDMI e un monitor con ingresso HDMI
Una tastiera con attacco USB
Un cavo Ethernet
Il sito RaspberryPi.org ha una sua lista ufficiale di sistemi operativi supportati che si possono scaricare.
Il più usato è Raspbian (una versione riadattata di Debian).
Come iniziare a lavorare con un Raspberry?
Iniziamo con lo scaricare l’immagine di Raspbian che metteremo sulla scheda SD.
L’elenco di tutti i SO e i link si trovano a questo link: http://www.raspberrypi.org/downloads.
Il primo link, dei downloads, riguarda lo zip dell’immagine, il secondo link invece un file di tipo torrent, sicuramente più veloce.
Scaricato lo zip, estraiamone il contenuto, un file della dimensione di 1,8 GB circa.
Questo file dovrà essere trasferito nella micro SD, ma non basta copiarlo ed incollarlo.
Per installare l’immagine RAW di Raspian occorre effettuare il download del tool Win32Diskimager al seguente link (https://sourceforge.net/projects/win32diskimager/)
Avviamo l’eseguibile, al termine si aprirà la finestra di Win 32 Disk Imager.
Digitiamo, nella casella di testo associata alla label
“Image File”
il path assoluto dell’imagine di Raspbian scaricata ed estratta precedentemente
e in “Device” l’unità della nostra SD
Clicchiamo su write per scrivere l’immagine sulla micro scheda.
Inseriamo la scheda nel Raspberry (user pi, PW raspberry)
Per assegnare una password all’utente root, digitare:
sudo passwd
E successivamente, per accedere come root, eseguire:
su –
Assicuriamoci che il cavo Ethernet sia collegato e lanciamo il comando
sudo apt-get update
Per aggiornare la lista dei pacchetti del sistema, poi
sudo apt-get upgrade
per aggiornare tutti i pacchetti installati alle ultime versioni.
Per aggiornare il firwmare di Raspbian è sufficiente eseguire:
sudo rpi-update
si potrebbe anche lanciare il comando
sudo apt-get dist-upgrade
ma esso potrebbe andare ad occupare molto più spazio sulla scheda SD.
comunque per verificare lo spazio rimasto sulla scheda si può usare il comando:
df -h
Questi due comandi andrebbero ripetuti di tanto in tanto per aver la nostra applicazione sempre aggiornata.
I files del pacchetto scaricato sono conservati in /var/cache/apt/archives
Se vogliamo rimuoverli per liberare spazio sulla nostra SD
sudo apt-get clean
sudo sta per super user do : installare e disinstallare pacchetti, rimuovere file di sistema, cambiare i permessi degli utenti, ecc. può essere fatto solo da chi ha i diritti di root.[:]

![]()
![]() (Tesla metro al quadrato) e viene chiamato weber (wb) in onore del fisico tedesco Wilhem E. Weber (1804-1891).
(Tesla metro al quadrato) e viene chiamato weber (wb) in onore del fisico tedesco Wilhem E. Weber (1804-1891).![]()
![]()
![]()











 [:]
[:] [:]
[:]

 Raspberry e’ un mini pc a basso costo con 1 Gb di RAM
Raspberry e’ un mini pc a basso costo con 1 Gb di RAM